在移动互联网的飞速发展和用户需求日益多样化的当下,传统网站设计已显得力不从心。用户不再满足于单一的电脑访问体验,而是期待在任何设备上都能获得流畅、高效的浏览效果。这就催生了一个新的建站法则——响应式设计。

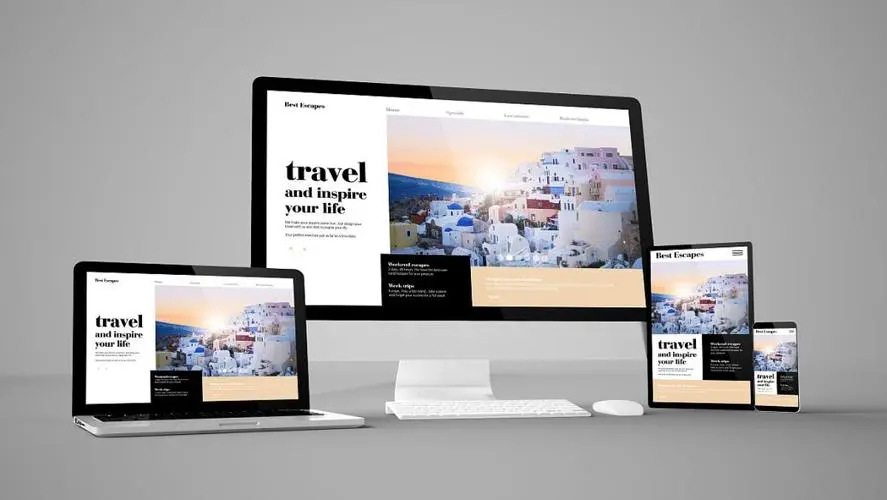
响应式设计,简而言之,就是让网站的布局、图片、内容等能够根据访问设备的不同,自动调整以适应屏幕大小、平台和操作系统。这种设计理念确保了用户无论通过手机、平板还是电脑访问网站时,都能得到最佳的视觉和操作体验。而移动优先策略,则是在设计和开发过程中首先考虑移动用户的体验,随后再适配桌面端。这背后的逻辑是移动设备的使用频率已经超越了传统的电脑,优化移动端体验变得尤为重要。
如何实现响应式设计和移动优先策略呢?首先,开发者需要了解不同设备的特性,并以此为基础进行设计。例如,考虑到移动设备的屏幕较小,设计时应简化布局,减少不必要的元素,确保内容的清晰可见。同时,对于图像和视频等媒体资源,应采用灵活的尺寸和分辨率,以便在不同设备上都有良好的展示效果。此外,加载速度也是移动优先策略中不可忽视的一点,优化代码和资源的大小可以显著提升网站的访问速度。
接下来,分享一些成功案例来加深理解。例如,某知名品牌的网站采用了响应式设计,通过灵活的网格布局和媒体查询技术,实现了在不同分辨率下的完美展现。这不仅提升了用户体验,还有效提高了网站的搜索引擎排名。然而,在实践中也常常会遇到一些误区,比如过度依赖框架而忽视了内容的可读性,或是仅仅调整视觉效果而忽略了交互设计等。对此,开发者需要持续学习和实践,不断调整和优化方案。
面对这些挑战,有一些实用的建议可供参考。例如,利用云测试工具模拟不同设备环境,确保设计的有效性;或是通过A/B测试,对比不同设计方案的用户反馈,从而做出最合适的选择。更重要的是,保持对新技术和趋势的敏感度,不断更新自己的知识库。

响应式设计和移动优先策略已成为现代网站建设不可或缺的部分。它们不仅能满足用户多元化的需求,还能为网站带来更多的流量和更好的品牌形象。作为开发者,拥抱这些新法则,用技术和创意为用户打造无缝的互联网体验,是走向成功的不二法门。






